- Can You Change Cursor Color On Macbook Pro
- How To Change Cursor Color On Mac
- Change Cursor Color On Mac
- Can You Change Cursor Color On Mac
If you wish to set a different color, click the Select button below the palette. In the displayed window, you can select a color from the predefined swatches in the Swatches tab, or select HSB or RGB tabs to define a color using HSB and RGB palettes. You can observe the changes you made in the Preview area.
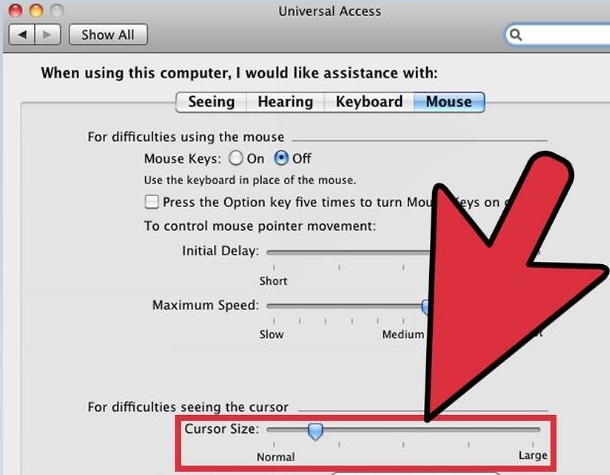
- You can change the cursor size on your Mac computer in just a few steps to make it easier to navigate around your screen. It's easy to change your cursor size by navigating to the Accessibility.
- Mac allows easy changing the mouse cursor size and color. Though, you can only change the contrast, grayscale, transparency, and inverting screen color so that the cursor becomes more noticeable rather than changing cursor's color. But you can change cursor size. Mac allows you select a cursor size that suits you the best.

Appearance Settings are common for all chartings, they include color scheme, parameters related to chart modes and types, and crosshairs shape.
To customize the settings:
1. Make sure you are on the Chart Settings window. For information on accessing this window, refer to the Preparation Steps article.
2. Choose the Appearance tab where you will be able to customize settings specific to each available chart mode. Regardless of which chart mode or type you are using, colors are always apllied to their elements in the same way:
- Click the sample color square to the left of the color setting. A quick palette of nine predefined colors will appear. Note that the colors in the palette depend on the current look and feel you are using.
- If you wish to set a different color, click the Select button below the palette. In the displayed window, you can select a color from the predefined swatches in the Swatches tab, or select HSB or RGB tabs to define a color using HSB and RGB palettes.
- You can observe the changes you made in the Preview area.
3. Select a desired chart mode from the Chart Mode drop-down list: Standard, Monkey Bars, Monkey Bars Expanded, or Seasonality.
Standard Mode
1. Select a desired chart type from the Chart type drop-down list. This list provides the following chart types: Bar, Candle, Candle trend, Heikin Ashi, Line, Area, and Equivolume.
Note that you can customize the Style menu so that you can select the chart type directly from it. For more information on adding items to the Style menu, see the Customizing Style Menu article.
2. Select desired appearance settings for the chart elements:
- For the Bar, Line, and Equivolume chart types, you can customize colors for Up tick, Down tick, and Neutral tick. For Equivolume chart type, you can enable display of Close price by activating the Indicate close price level checkbox.
- For the Candle and Heikin Ashi chart types, you can customize colors for Borderup, Border down, Doji, Fill up and Fill down. You can also switch off/on the fill of the bars.
- For the Candle trend chart type, you can specify colors for Border up, Borderdown, Neutral tick, Fill up, and Fill down.
- For the Area chart type, you can customize the color for the Area fill.
Monkey Bars and Monkey Bars Expanded Modes
- For the Monkey Bars and Monkey Bars Expanded chart modes, you can customize the color for the Monkey Bar and The Playground fill by clicking the Preset color sample square. You can also turn these features off by deselecting the corresponding checkboxes.
- Select the Emphasize first digit checkbox to highlight the opening digit of each period in bold.
- Select the preferred row height mode from the Row height drop down list. 'Automatic' splits the trading range of the time period into 50 equal intervals. 'Ticksize' defines the height of each row equal to the tick size of the charted symbol, and 'Custom' allows you to manually set the height of each row.
- Specify the percentage of the trading activity for which The Playground is determined within The Playground field.
- Select the Open price checkbox to highlight Monkey Bars' open price with a square. The color of the square can be chosen by clicking the color sample next to the checkbox.
- Select the Close price checkbox to highlight Monkey Bars' close price with an arrow. The color of the arrow can be chosen by clicking the color sample next to the checkbox.
- Select the Initial balance checkbox to bracket the high-low range of first several bars converted to Monkey bars. The number of these bars can be specified in the list to the right.
- You can also supplement sections of Monkey bars with Volume Profile histograms. Choose 'All' from Volume for dropdown list to add Volume Profile to each section, 'Last' to add it to the last section only; choosing 'None' will turn off the Volume Profile.
- If you chose to display Volume Profiles, you can customize display properties for histograms. Click Volume Profile radio button and specify whether or not to display Point of Control and its color and parameters of Value Area.
For more information about the chart coloring algorithm, refer to the Chart Modes section.
Seasonality Mode
1. Specify which lines you prefer to be displayed: Yearly (displays as many yearly lines as specified in your timeframe, e.g., 5y1D will display 5 yearly lines), Average (displays a single line being an average of all yearly lines determined by your time frame), or Yearly+Average (displays all the yearly lines as well as their average).
2. Specify color for the current year's and average lines. Note that these lines are displayed thicker than the others.
3. Select Highlight seasons to have the seasons (winter, spring, summer, and fall) displayed each in a different color. Months in each season will use slightly different shades of the same color.
4. Select Highlight earnings to highlight the chart area of 5 days prior to and after current year's earning report(s). Note that it only works for charts with an aggregation of 1 day and if the report data is available.
Common Settings
These settings are common among all chart modes if applicable.
1. Select the desired type of cursor from the Cursor drop-down list:
- Select Cross to use a cursor with crosshairs. Placing the cursor over any point of the subgraph will indicate the corresponding price and date (or time on the intraday charts) in the bubbles on the time and price axes.
- Select Vertical to use a cursor with a vertical line. Placing the cursor over any point of the subgraph will indicate the corresponding date (or time on the intraday charts) in the bubble on the time axis.
- Select Horizontal to use a cursor with a horizontal line. Placing the cursor over any point of the subgraph will indicate the corresponding price in the bubble on the price axis.
- Select None to use the plain cursor with no additional lines.
Note: You can also set the cursor directly from the chart window by clicking the Cursor Type icon in the bottom right corner.
Can You Change Cursor Color On Macbook Pro
2. Select the mode of snapping for the cursor:
- None: The cursor will be free-floating.
- Open: As you move your cursor across the chart, it will snap to the nearest open price.
- High: As you move your cursor across the chart, it will snap to the nearest high price.
- Low: As you move your cursor across the chart, it will snap to the nearest low price.
- Close: As you move your cursor across the chart, it will snap to the nearest close price.
- OHLC: As you move your cursor across the chart, it will snap to whichever price is nearest: open, high, low, or close.
Note: Snapping does not work with plain cursors (crosshairs, vertical, or horizontal must be selected). If you enable any kind of snapping, the vertical line of the cursor will snap to the bar's centerline.
3. Select a desired color for the cursor by clicking the sample color square to the left of the Cursor drop-down list.
4. Similarly, define colors for Volume bars and Background of the chart in the bottom area of the Appearance tab.
5. Select the Color as symbol ticks option if you wish to color volume bars according to the bar or line tick colors or candle border colors.
6. Check the Show grid box to enable displaying of the grid on chart subgraphs' background. The lines of the grid extend the values of the axes’ labels across the subgraphs.
7. Once you have finished customizing the color settings, click Apply to see changes on the chart and go on with modifying chart settings. Clicking OK will apply the changes and close the window. To cancel all the changes you made, click Cancel.
8. Click the Restore button above the preview to return to the last applied chart appearance settings. You can also return to the default settings by clicking the Reset to chart default button in the left bottom corner of the window. User default settings will be applied if factory default settings are overridden.
Chromebooks come with a standard pointer cursor, but if you are looking for something more exciting, you can easily change the cursor’s color, size, or even replace it with custom images, either natively or via third-party apps. Let’s begin.
Method 1 – Change Your Cursor from Settings

You can do some basic customization like changing the cursor size, color, or even highlight the color with a circle, using the in-built Chromebook settings. To change them, you can open Chromebook settings.
How To Change Cursor Color On Mac
Now click on advanced in the left menu and click on accessibility.
Now you can find an option called “Manage Accessibility features”. Click on it and under the mouse and trackpad section, you can find options to change the cursor size, color and also add a ring around it so that it can easily visible.
You can also go to Settings > device > Touchpad and change the setting like the pointer speed, enable tap to click, tap dragging, etc. But apart from that, you don’t have much to do with the in-built settings.
Method 2 – Change Cursors with Third-Party Extensions
There are a ton of Chrome extensions that can change the look of the cursor with many preset cursors options and some extensions even offer you upload your own cursor. But there is a catch, these third-party cursors don’t work on Android apps and Linux apps. So whenever you hover on these apps, your cursor becomes a normal standard cursor.
That said, here are some of the best extensions that work flawlessly on Chromebooks.
Custom Cursor for Chrome
Among all the cursor customization extensions, Custom Cursor for Chrome has more preset cursors starting from a Thor hand cursor to Airpods cursor. It even allows you to upload your custom image. For every cursor you select, you can find two pointers, one is a regular pointer and another one is a pointer you get when hovering on any link. By default, the cursors are set to look really big, but you can easily change the size or even rotate a bit. Having more than 2M users, Custom Cursor is undoubtedly the most popular cursor extension available for Chrome and therefor Chromebooks.
Add Custom Cursor to your Chromebook

My Cursor
Change Cursor Color On Mac
My cursor is similar to the Custom Cursor, but one key difference is the library. Custom Cursor has cursors that either represent the brand or some character of a movie, whereas My cursor has a ton of cursors that looks and feels more like different emojis. And you can also upload your cursor if you want. But you need to wait at least a minute or two for the selected cursor to apply which makes it hard to select a cursor for testing. My cursor also has a single cursor image, so when you are clicking on any link, you are going to your standard hand cursor you get on Chromebooks by default.
Add My Cursor to your Chromebook
Highlight it
Highlight it is not completely a custom cursor, but you can use it to highlight text on the web like using a marker. In fact, your cursor also looks like a marker. The best part is, the extension remembers your marked text, so you can close and reopen any page and the important text you have marked will not be lost. So if you are a student, this extension can be useful to use the web as your textbook. Anyhow, you need to activate it every time you visit any page as it is meant to a custom cursor, but to a tool like a marker.
Add Highlight it to your Chromebook
Wrapping up
Can You Change Cursor Color On Mac
There are even multiple extensions like Amazing Custom Cursor, Change Cursor, Cute Cursor, etc that works fine and has a unique cursor library for you to check. Anyhow, these third-party cursors don’t work on the Android apps and Linux apps as they run on their own container and have their own settings.